
webサイトに設置するCall to action(たとえば「お問い合わせ」「ダウンロード」)のバナーボタンは何色が最適か。色によって大きく差がでるのか。もし、差が出るのであれば、ぜひ改善したいところではないだろうか。赤系がいいとも緑系がいいとも言われているが、実際のところはどうなのだろうか。
今回は、webサイトのボタンの色を何色にすべきか考えてみる。
緑のFirefox
まず最初に、Firefoxの話。
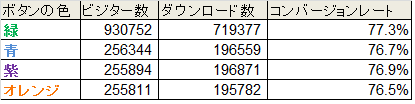
Firefoxは1週間ごとにバナーボタンの色を変えて(緑、青、紫、オレンジ)、そのダウンロード率を調査したところ、緑のボタンがダウンロード率が高かったという結果が出た。
ただしよく見ると、その差は1%程度。多くのトラフィックがあるFirefoxでは1%は大きな差だが、これを有意差と考えるかは意見が分かれるところだろう。





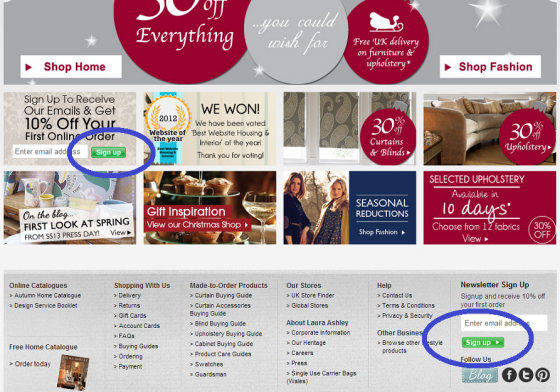
アパレルブランドのローラ・アシュレイも同様のテストを実施し、緑色のほうがそうでない場合に比べて11%良い結果が出たとしている。実際にローラ・アシュレイのサイトは緑色のボタンである。日本ではVectorも緑色のボタンである。


ローラ・アシュレイ


Vector

赤のほうがいいという結果も…
では緑色がいいのか。
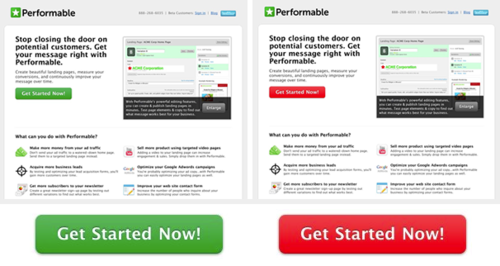
Hubspotの調査では逆の結果が出ている。
調査によると緑と赤で比べて、赤のほうが21%もいい結果を出したとしている。
赤は「情熱的」で目立つが、「注意!」という意味もあり、あまり良くないという説もありますが、これを覆す結果である。


※Hubspotより転載

ちなみに、Hubstpot自体はオレンジ色のボタンを使っている。
Amazonのボタンもオレンジであり、Amazonに慣れている人が多い現在では、オレンジもなじみ深いのだろう。
まとめ
ボタンの色について海外の事例を紹介しましたが、日本では感じ方が違うかもしれない。たとえば、緑色は海外では病院を連想させるが、日本はそうでもないように思える。また、サイト全体のデザインとの兼ね合いも考慮する必要がある。
緑なのか、赤なのか、オレンジなのか。
テストをして、自社で最も良い色を選択することをおすすめする。
参考記事:
Firefox is Green
maxymiser Case Studuies
The Button Color A/B Test: Red Beats Green




