

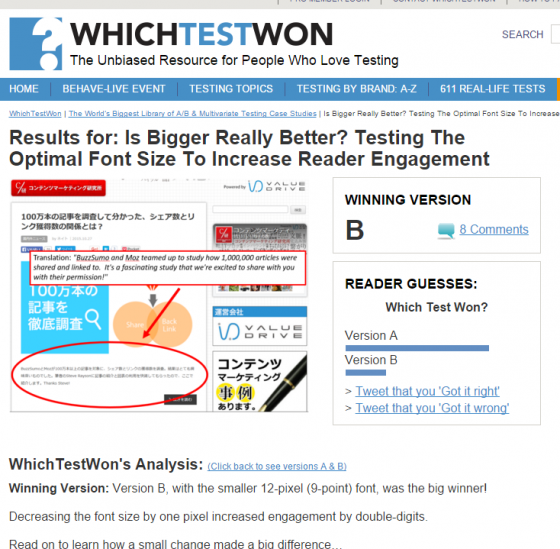
海外で大人気のA/BテストブログであるWhich Test Won(WTW)に、コンテンツマーケティング研究所が実施したA/Bテストが紹介された!コメント欄には、コンテンツマーケティング界では名前の知られているHeidi Cohenもコメントしている。
WTWはA/Bテストの事例を集めたメディアで、ウェブサイトの最適化についての記事が盛りだくさん。本記事でかいつまんで紹介する。
フォントサイズを何種類も A/B テストした
目標:
直帰率をおさえて、より多くの記事を読んでもらうこと
テスト:
記事プレビューと記事の本文のフォントサイズ(12px, 元の13px, 14px, 15px, 16px)



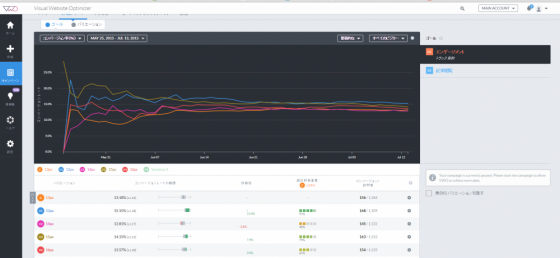
A/B テストの結果とは・・・
エンゲージメント(本記事では直帰率の反対と定義)の指標で、12pxが元のサイトより29.2%良かったという結果が出ている。その確からしさ(統計的優位さ)のレベルは97%で。つまりこのケースにおいては、12pxがいいということになる。
反対に一番悪かったのは残念ながら元のフォントサイズである13pxであった。
もっと早く気付いていれば…。
15pxもエンゲージメントが19.2%上がっている。しかし、実際の記事が読まれた数で見ると、12pxでは悪くなった一方、15pxは42%上がった。結局採用したバリエーションはエンゲージメントと実際の記事が読まれた数の両方が上がった15pxという判断ができる。
なぜ小さいフォントで直帰率が下がったのだろうか?
なぜより大きいサイズで記事が読まれた数が増えたのだろうか?



どのサイトでも15pxがいいというわけではない。ユーザーの属性やウェブサイトデザインのその他の要素、スクリーンのサイズなど、いろいろな要因が複雑に絡まっている。
つまり、ウェブサイトデザインにおいては「こういうのが良いことが多い」ということはあれど、「絶対に良い」ということはく、だからこそ、A/Bテストが必要なのである。
もし自分のサイトの最適なデザインを見つけたいなら、弊社はA/Bテストなどのサイトの最適化事業も行っているので、お問い合わせください!




